Why is responsive web development primarily portrait based?
Take a look at the images below. You will notice that the form is responsive when resizing the browser horizontally. However, when resizing vertically, instead of the form trying to re-layout (if that's a word) itself to accommodate the new vertical size, it just inserts a scroll bar, and stops being responsive that way.
I find that this practice is all over, in most "responsive" designs. (The example I showed is here.)
This becomes more surprising to me, that if you were to use a mobile device in landscape mode, it will not fit in the screen. I would think that it would be responsive in both directions.
(Is there even a term for 2-way responsiveness?)
I just feel that many websites (and even courses on responsive design) don't account for small vertical real-estate.
Question Summary: Is responsive design practice also applicable in the same way to landscape mobile as to portrait mobile, and why don't you see this practice all over the "responsive" web?
Images:
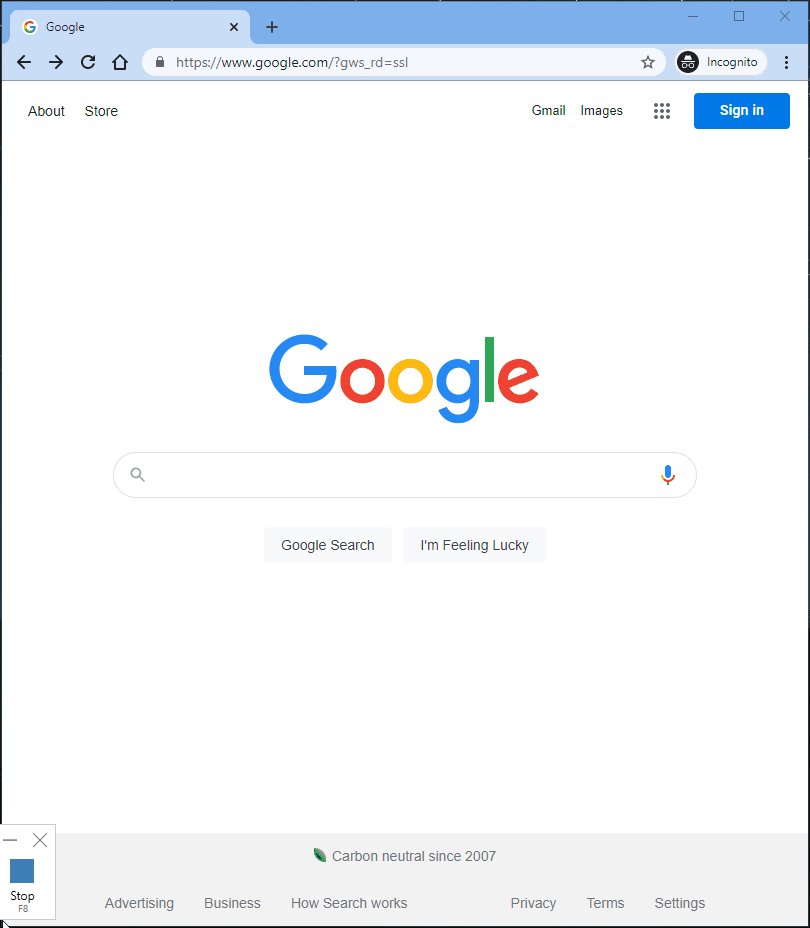
Wide Desktop: (good)
Narrow Desktop Portrait/Mobile Portrait (good):
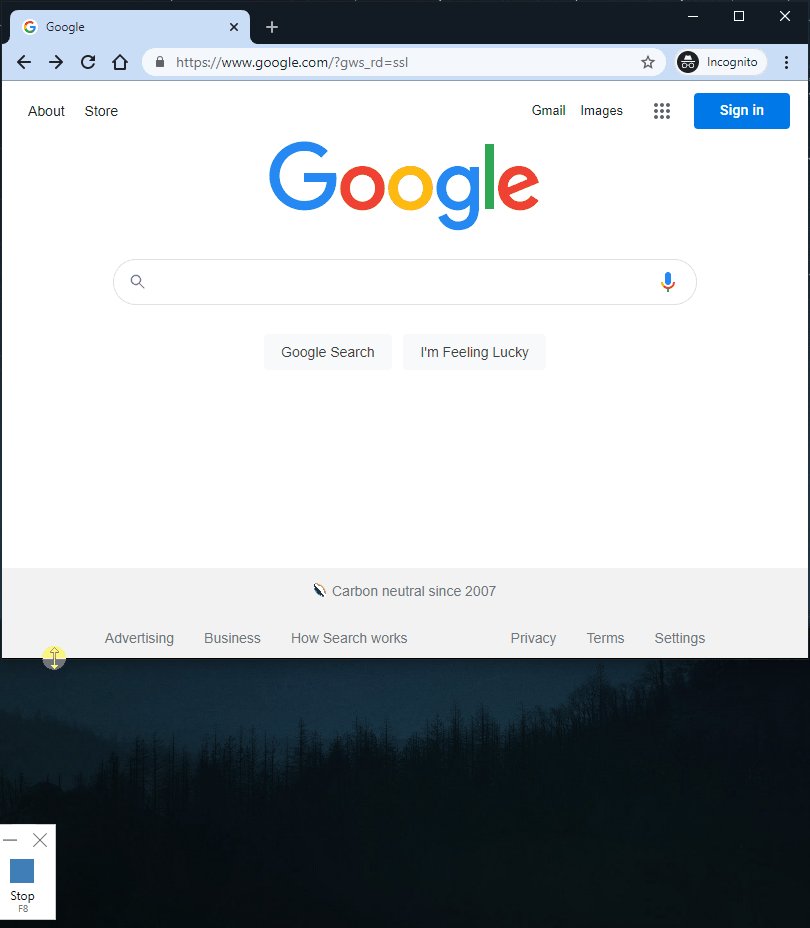
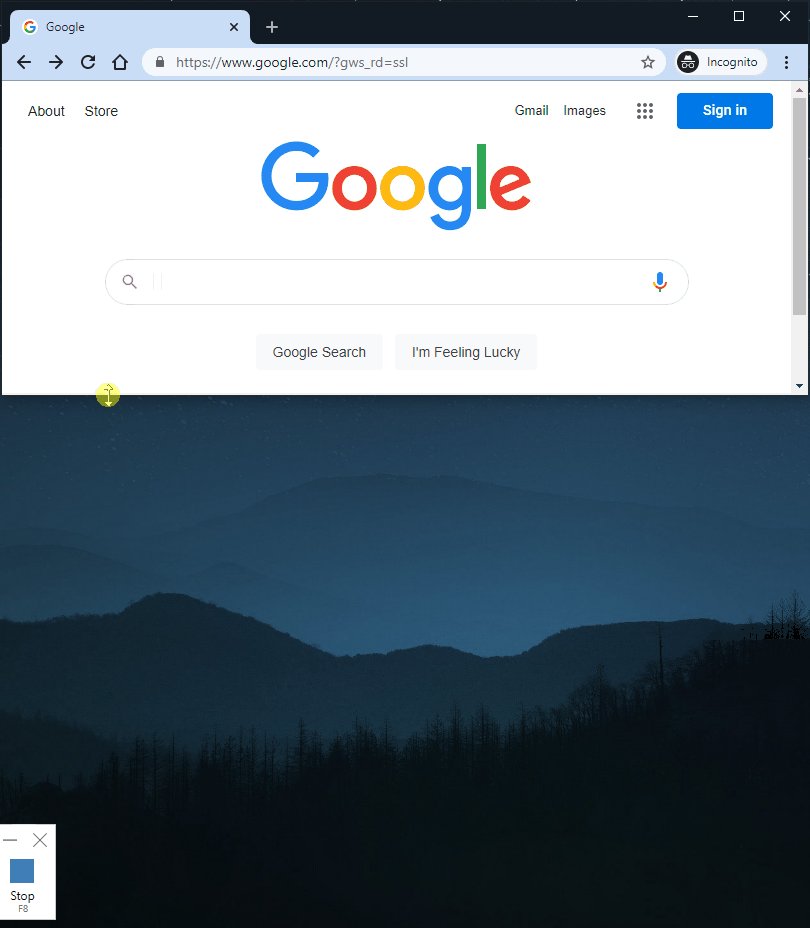
Narrow Desktop Landscape/Mobile Landscape (not good):
Narrow Desktop Landscape/Mobile Landscape [Concept, which I re-designed] (good):
Some examples of real-world websites, that don't make their layout responsive for landscape mobile devices:
This one particularly hurts ?:
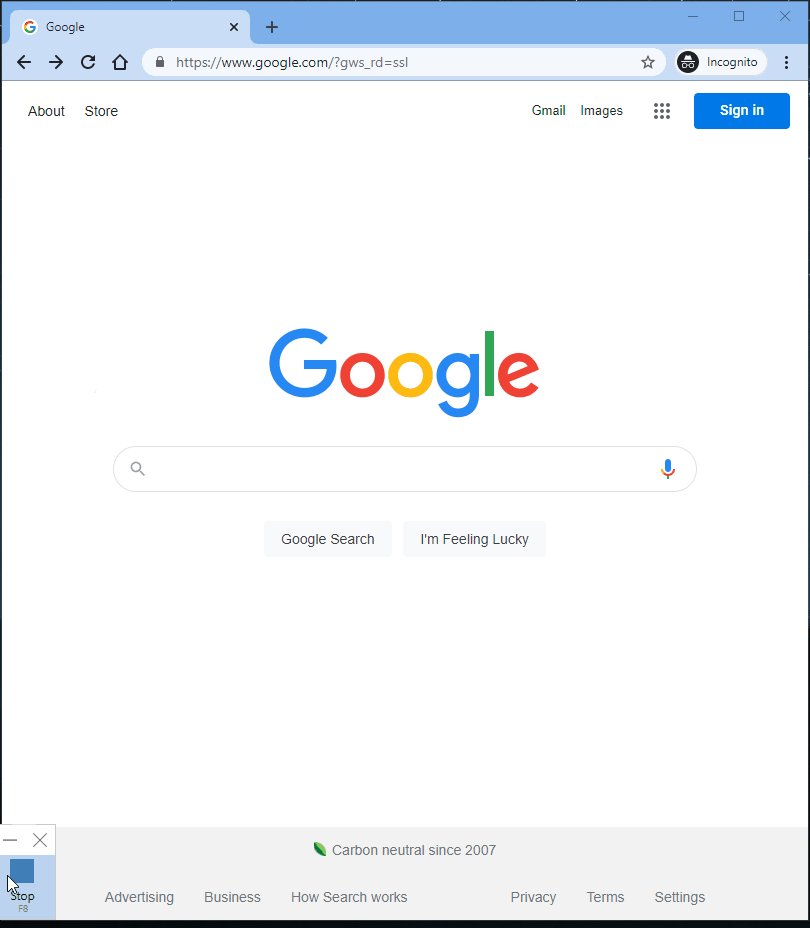
when there is such a simple fix. 30 seconds of HTML editing in dev tools:
Here you see Google search does re-adjust to accommodate the less screen-space: