Scrollable content carousels. Should the scrolling experience be never ending, or reach a dead end?
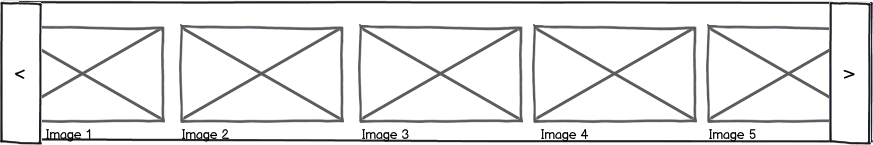
I'm in the process of designing a scrollable carousel that contains a row of thumbnail images. Around 5 thumbnail images are visible by default, but there are about 25-30 thumbnail images altogether.

download bmml source – Wireframes created with Balsamiq Mockups
Once the user reaches the end of the available content, say image 25, i'd like the scrolling to automatically recommence at image 1. However, the standard practice seems to be disabling the right arrow and getting the user to scroll back through all the images (using the left arrow) until they reach the first image.
Are there any ux issues regarding the implementation of this proposed behaviour?
I haven't been able to come up with any yet, aside from the fact that it won't be a good experience if there are only say, 6 images.
